Как сделать чтобы картинка изменяла размер при изменении экрана

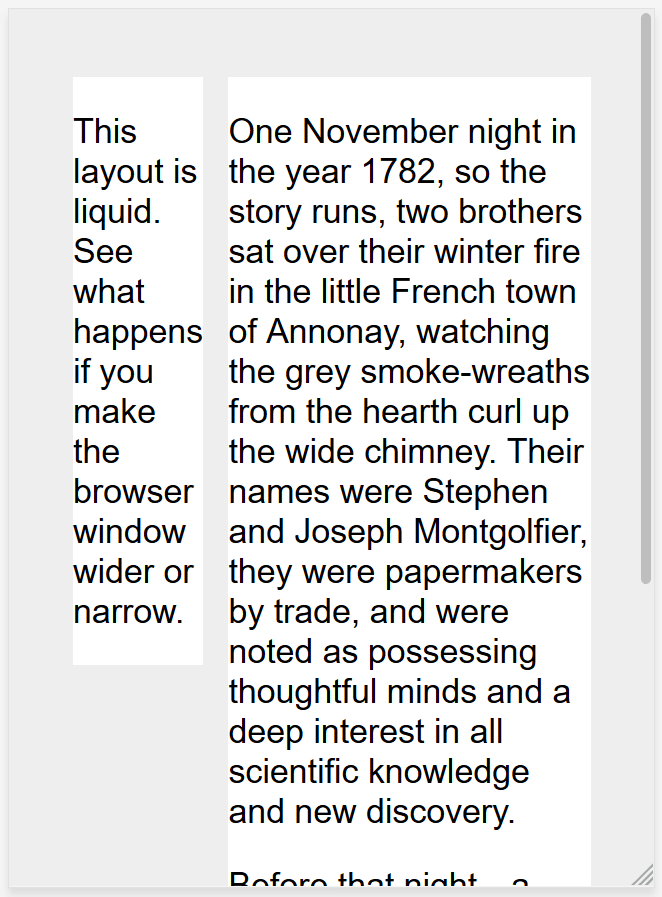
Полностью адаптивный фон с использованием CSS
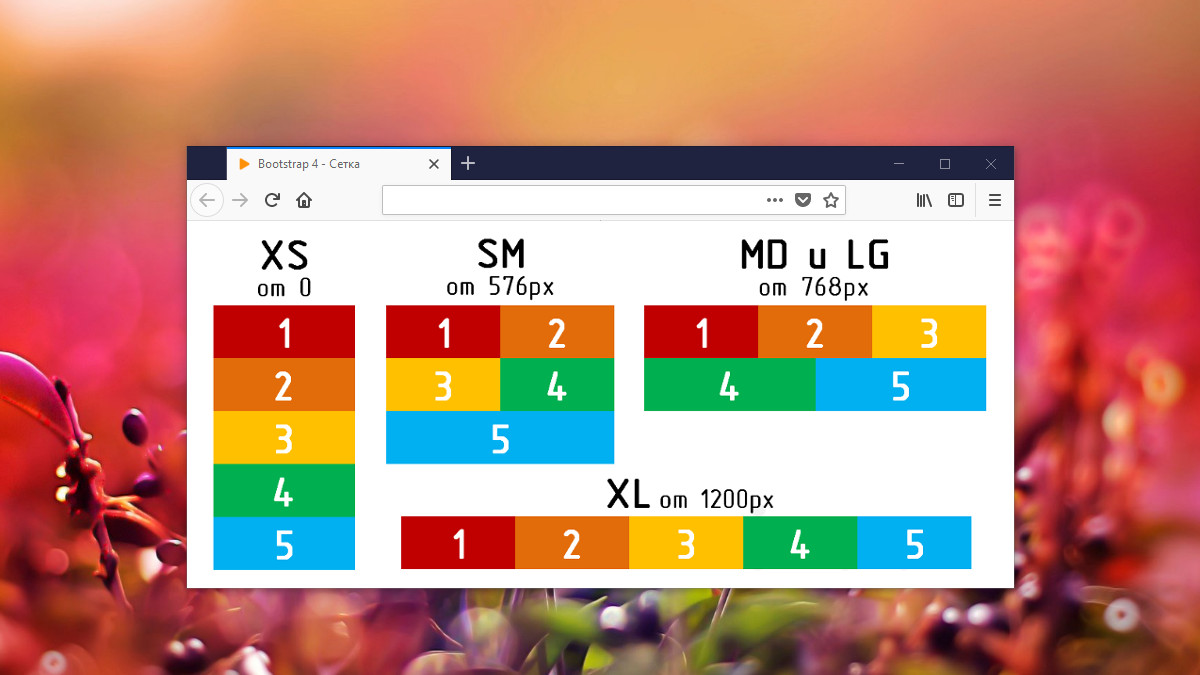
Сделать чтобы иконки не ехали при изменении размера окна, Bootstrap Здравствуйте! Делаю сайт адаптивным, почти все выровнил, но не могу выровнить иконки с подписями Съезжают картинки при изменении окна браузера при открытом не в полный размер экрана окне браузера все стоит так как надо после раястягивания или Скрыть фон при изменении размера окна браузера У body задано фоновое изображение. Это большая картинка.






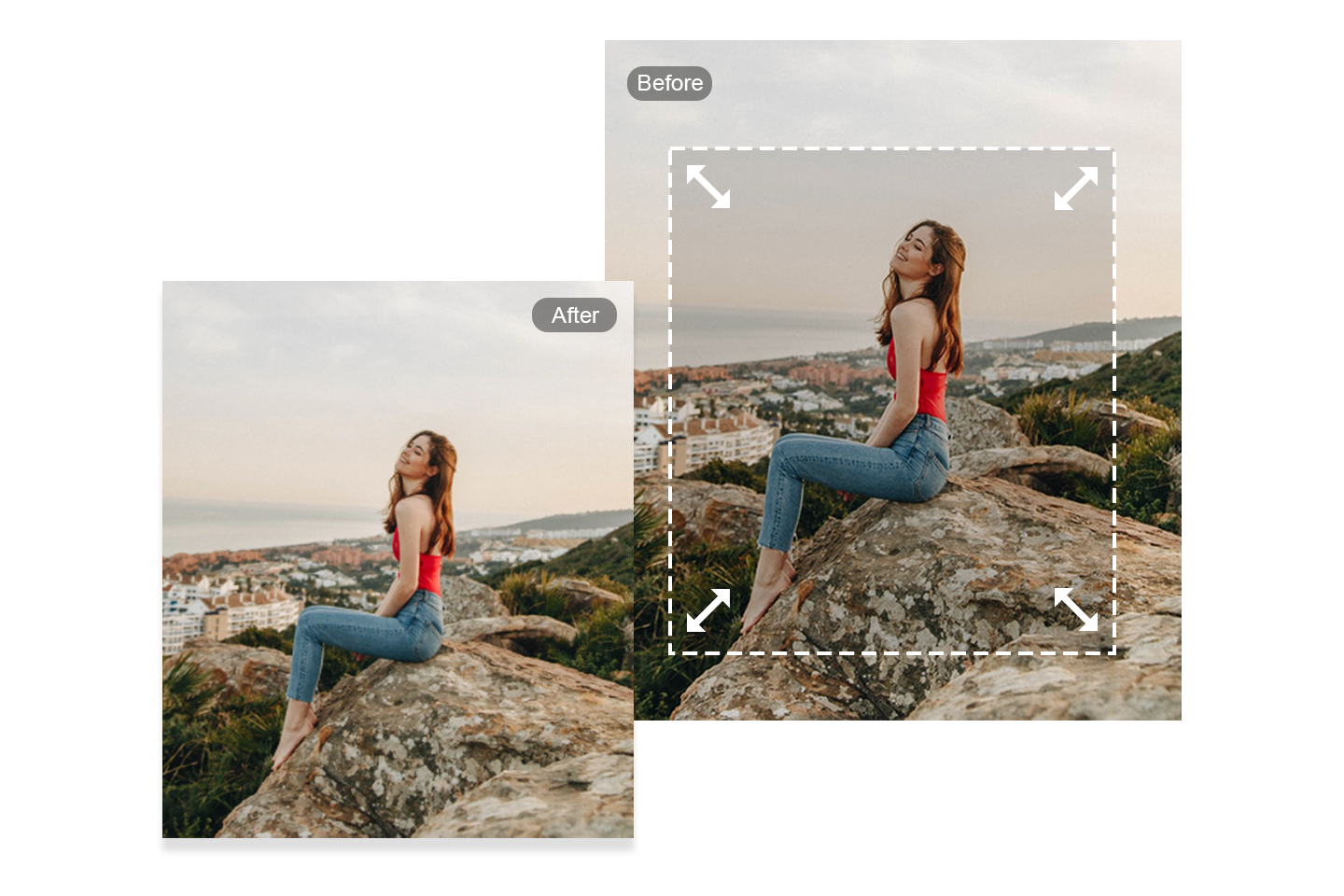
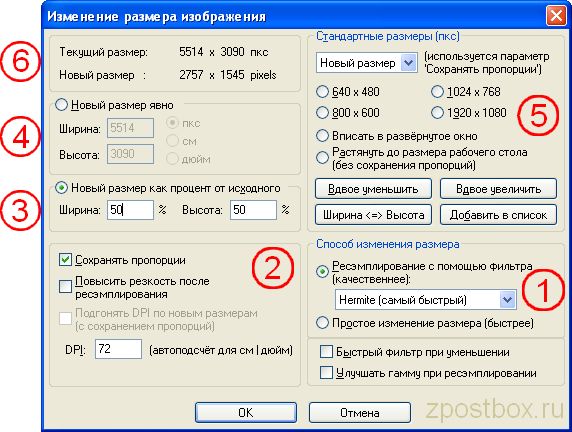
![HTML и CSS [Архив] - Страница 17 - Форум программистов HTML: Изменение размера картинки](https://docs.unity3d.com/ru/2019.4/uploads/Main/UI_MultiResBase.png)

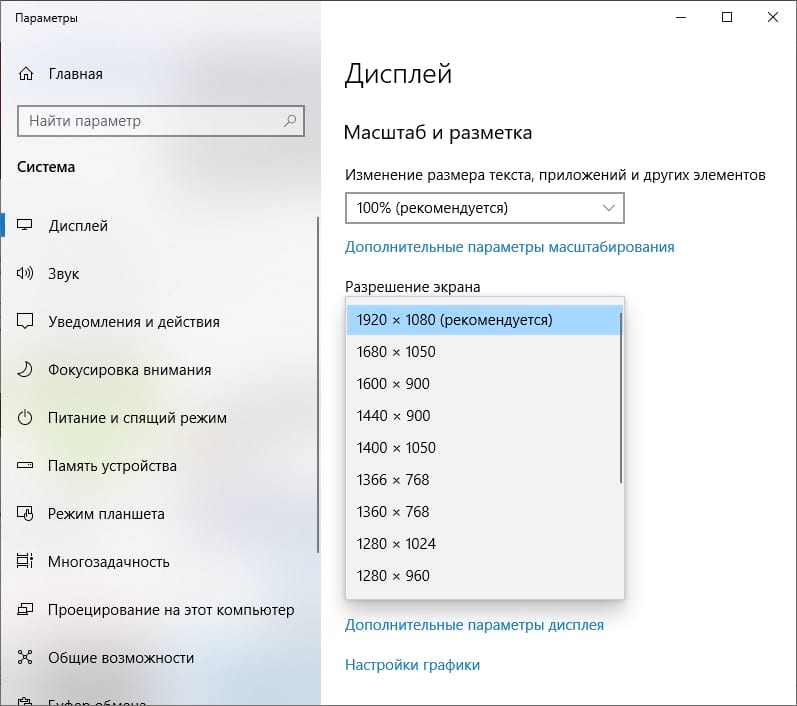
Оригинал: sitepoint. В CSS 2. К счастью, в CSS3 введено свойство background-size , с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна. Есть несколько способов определения размеров — взгляните на демонстрационную страницу background-size. По умолчанию ширина и высота установлена как auto , что оставляет исходные размеры изображения.
- как сделать чтобы картинка адаптировалось под разрешение экрана - Вопрос от Lev klyk - uВопросы
- Подскажите как это сделать?
- В этом руководстве мы в деталях изучим технологию создания респонсивного фонового изображения, которое будет занимать всю область просмотра в браузере при любом разрешении. И использовать мы будем CSS - свойство background-size.
- Если вы думаете, что сообщества во ВКонтакте созданы лишь для того, чтобы делиться смешными картинками, ругаться с оппонентами в комментариях, то спешим вас разочаровать. В нынешних условиях, когда некоторые социальные сети закрыты, глупо отказываться от такого источника трафика как ВК, а по данным компании на апрель года месячная аудитория пользователей составила более млн.












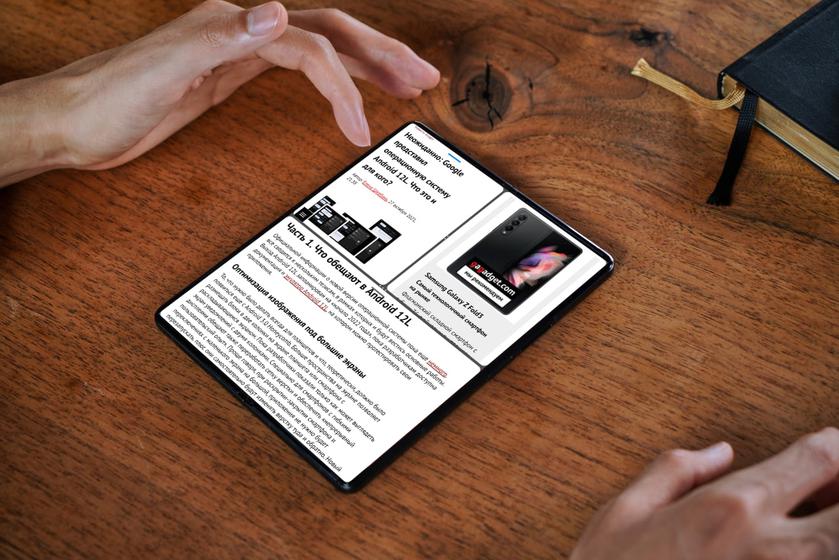
Эта страница была переведена с английского языка силами сообщества. В данной статье мы изучим концепцию гибких responsive изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images - только одна часть и хорошее начало гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS. Какую проблему мы пытаемся решить адаптивными изображениями?